今回は「カラー・チャート」を使って、イラストに色付けをする方法をご紹介します。
ここでは、「カラー・チャート」にあるお好きな色を選びイラストに色付けする方法や「選んだ色」の明るさや透明度を変えてバリエーションを楽しむ方法もご紹介します。

※ 今回は、「カラー・チャート」で用意されている色番号を使って、色付けの方法を紹介します。
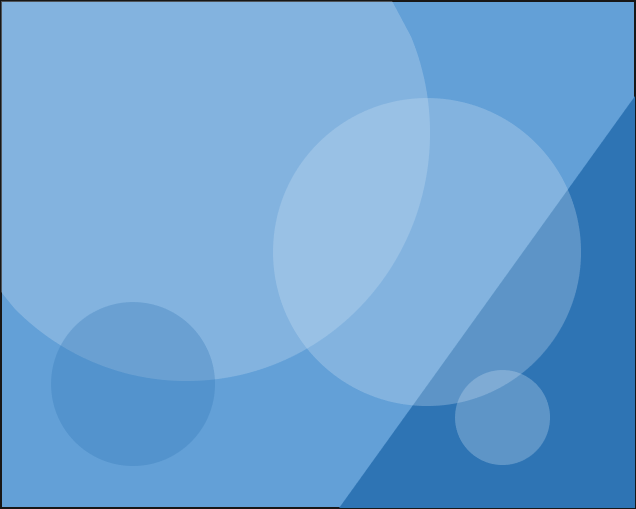
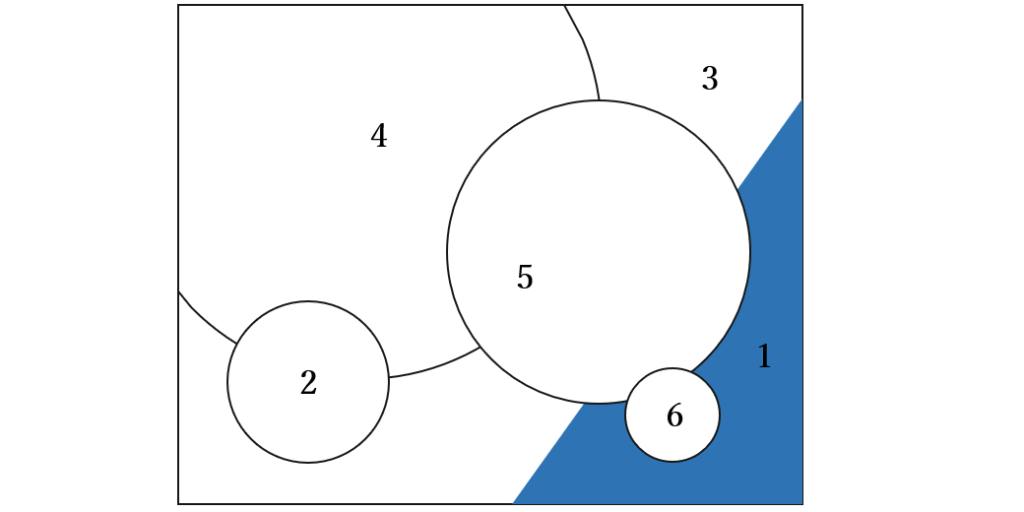
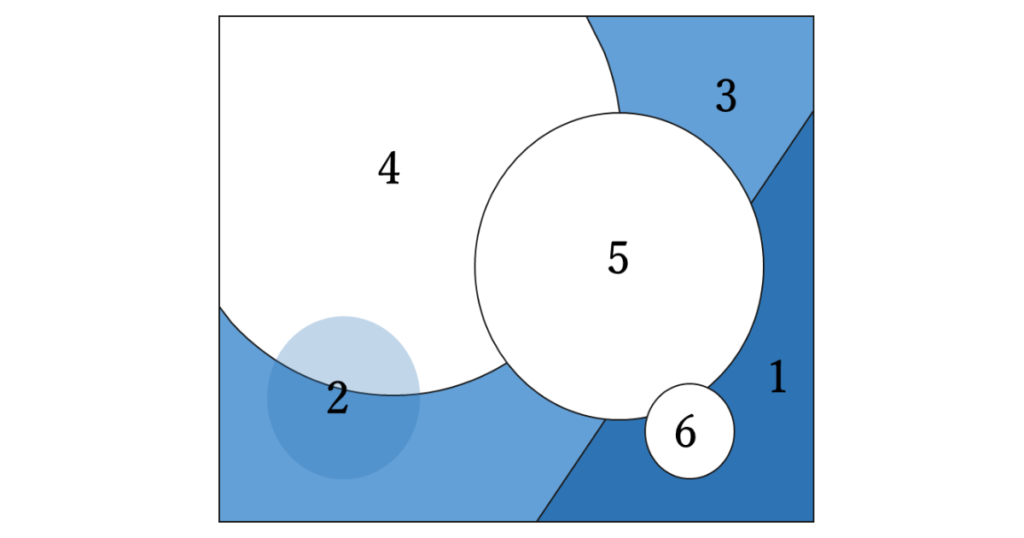
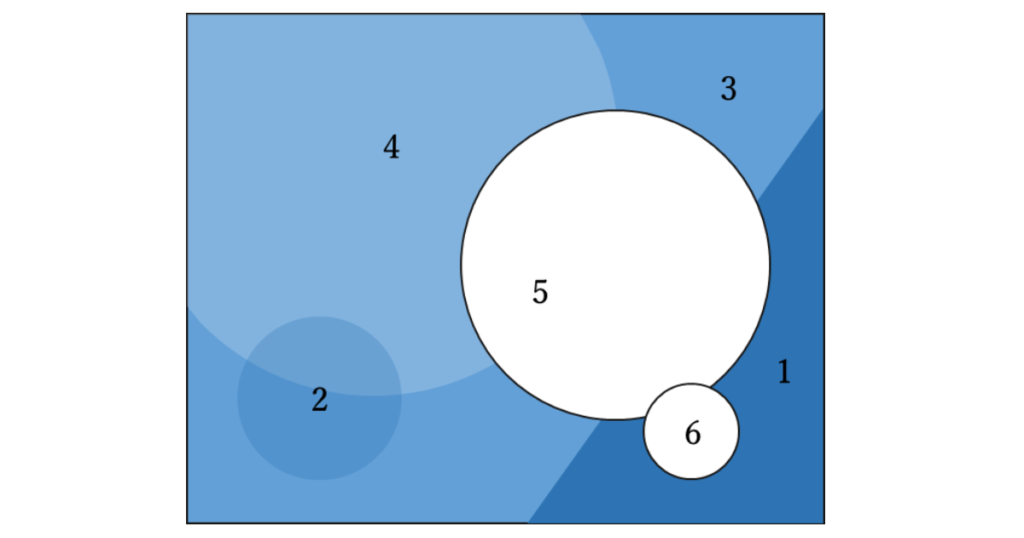
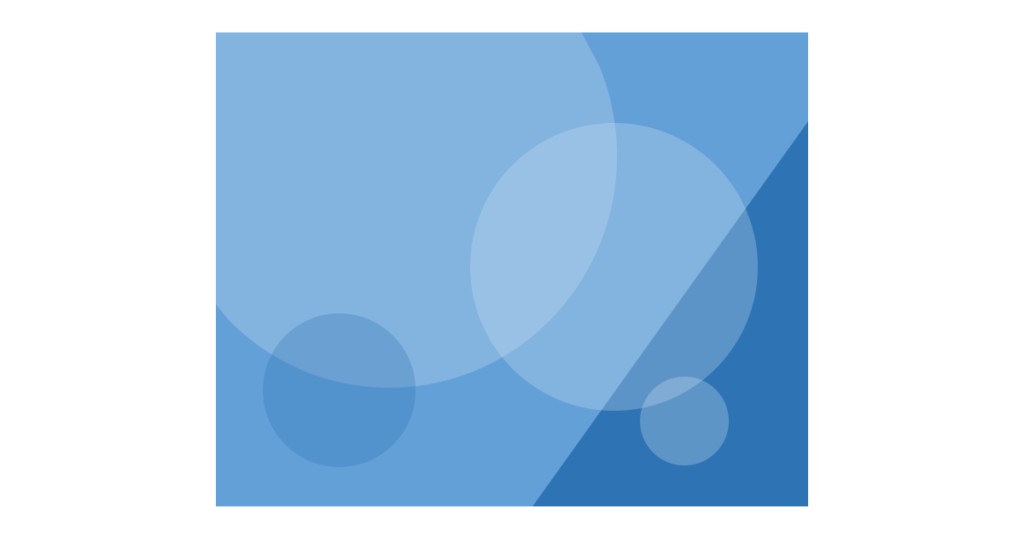
左図のイラストが完成形になります。
一緒につくっていきましょう。
※ 準備するもの

◎ 「挿入」タブにある「図形」で作ったイラストを用意します。
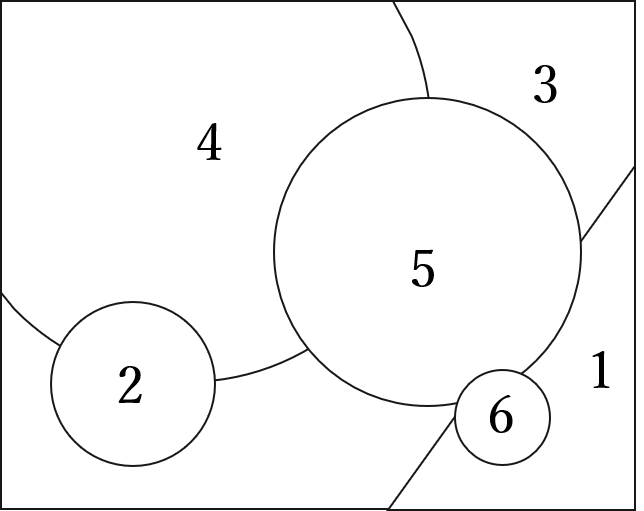
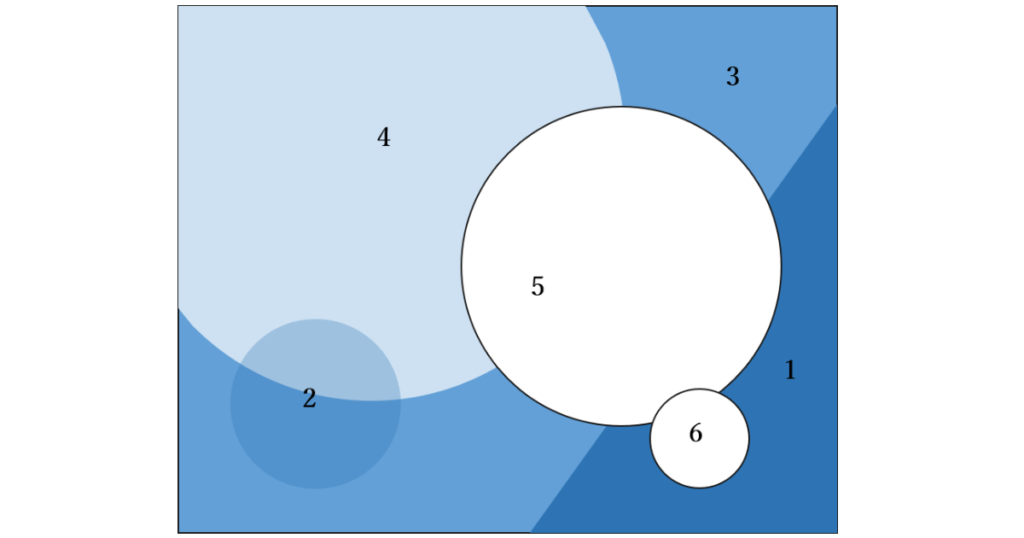
今回は、「円で描かれたイラスト画」に色を付けていきましょう。
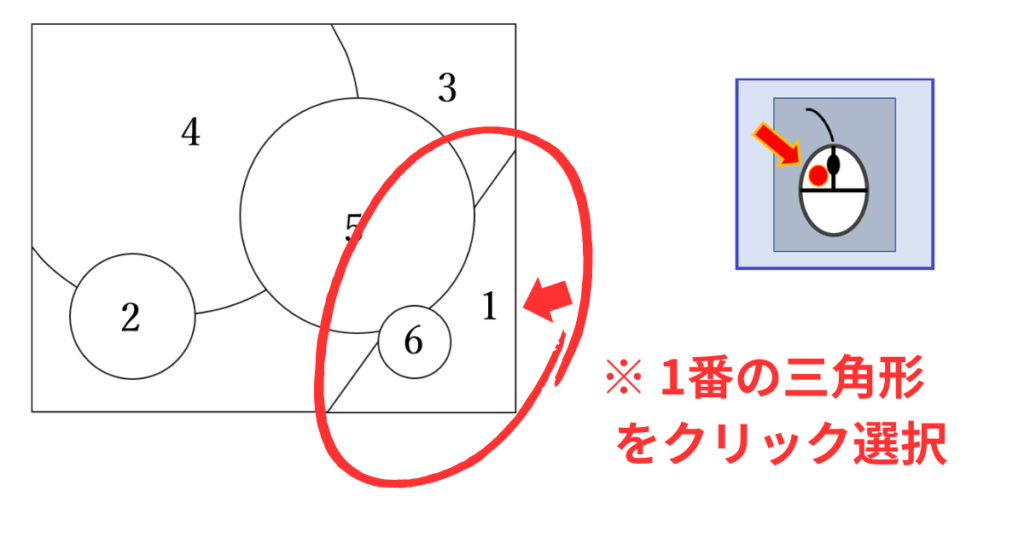
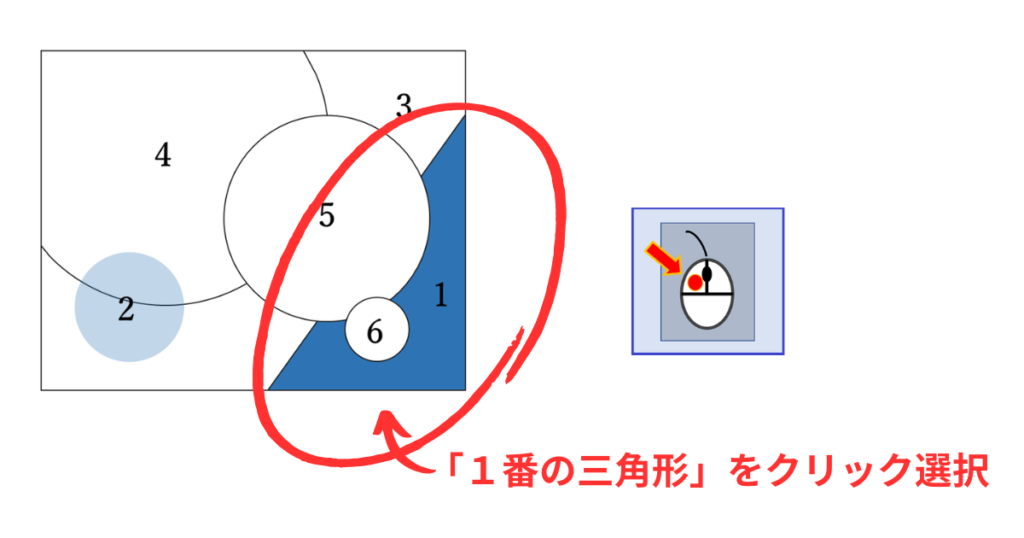
…説明しやすいようにイラストに番号を付けています。
1.「1の三角形」を色付ける ー お好きな色を選ぶ
※ イラストに色付けする前に、「色の選定」をしましょう。
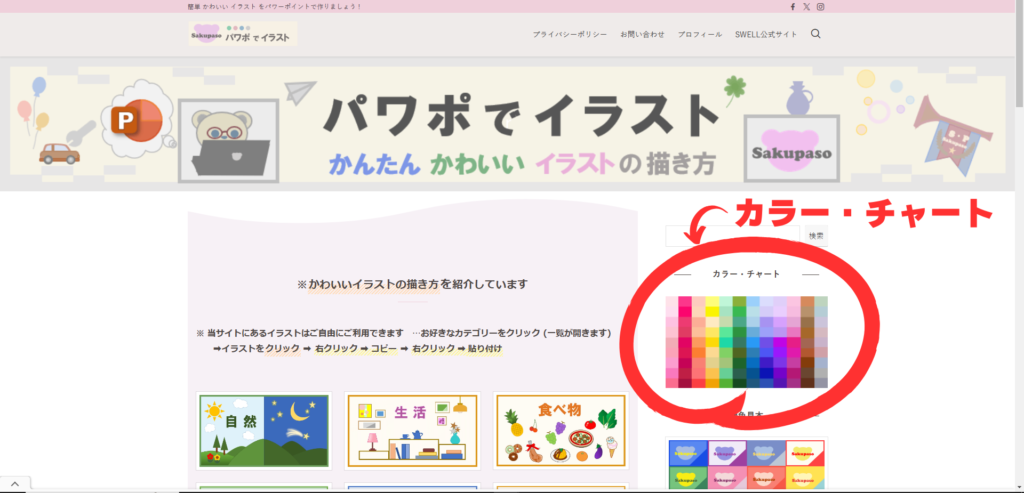
「サイドバー」にある「カラー・チャート」から、使いたい色を選びます。
◎ 基本色を選ぶ
※ 「カラー・チャート」から、お好きな色を選びます。

◎ 「パワポでイラスト」のサイドバー
➡「カラー・チャート」をクリックします

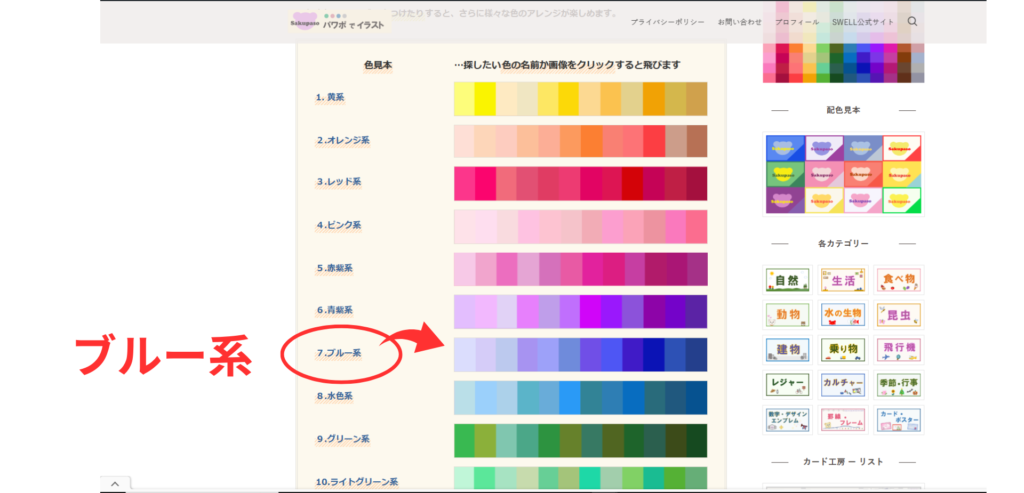
◎「カラー・チャート」の目次
➡「ブルー系」をクリックします

・お好きな色を選びます…今回は左図の色を選びました
◎ 今回の基本色
色番号:BLー33
赤(R): 46
緑(R):116
青(R):180
◎ 「1の三角形」に色付けする

◎「1番の三角形」をクリック選択します。

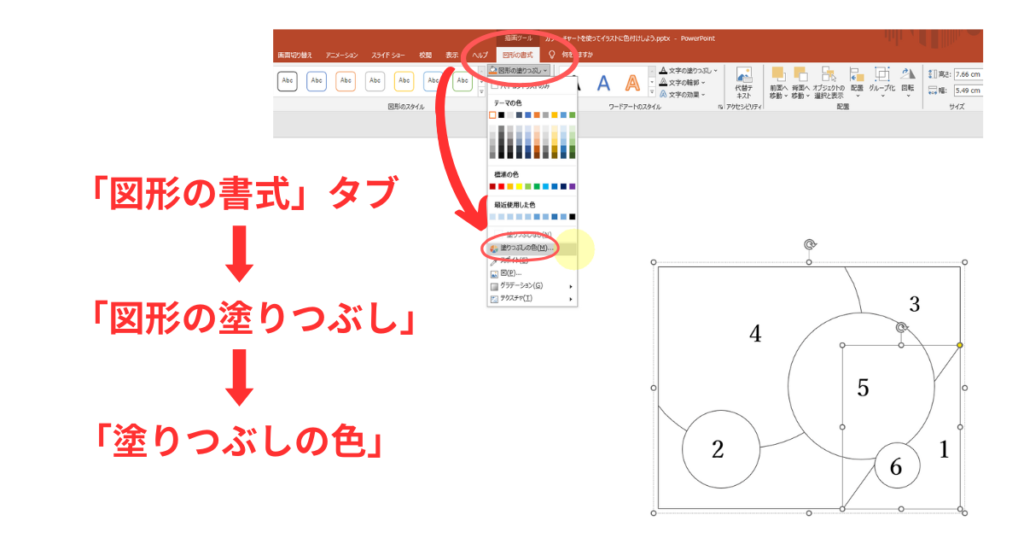
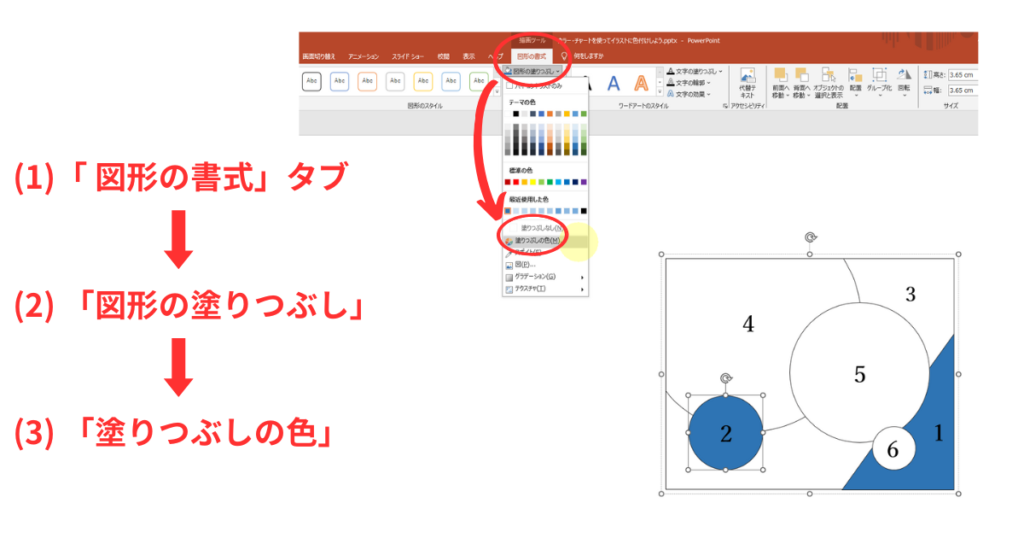
1「図形の書式」タブを開きます。
2 「図形の塗りつぶし」をクリック
➡一覧が開く
3「塗りつぶしの色」をクリック選択します。
➡「色の設定」ウィンドウが開きます。

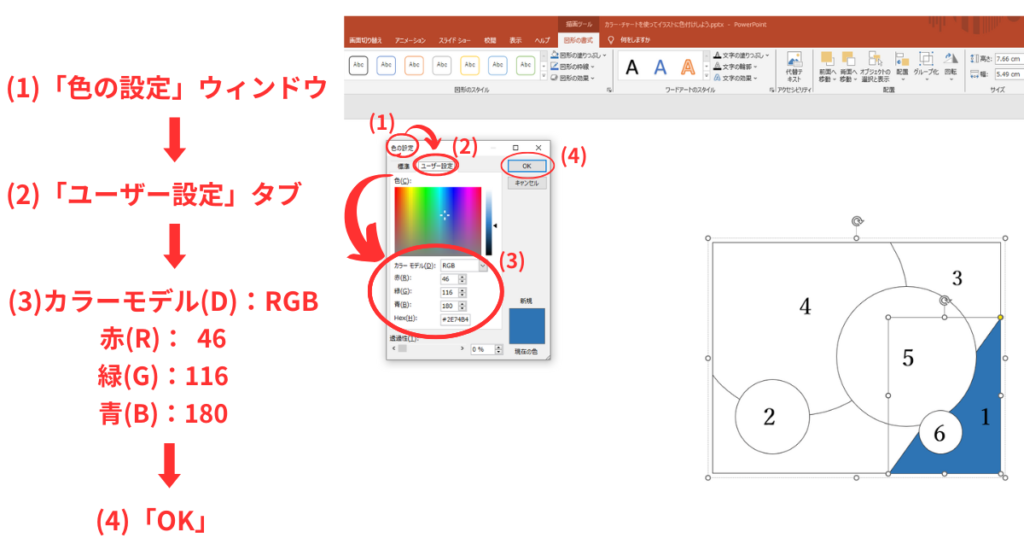
(1)「色の設定」ウィンドウが開いている状態です。
(2)「ユーザー設定」タブを開きます。
(3)「色番号」を入力
赤(R): 46
緑(G):116
青(B):180
(4)「OK」ボタンをクリックします。

◎ これで「1番の三角形」に色が付きました。
2.「2の円形」を色付ける ー 色を透明にする
◎ 次に、「1番の三角形」の色を「2番の円」にコピーして透明にしましょう。

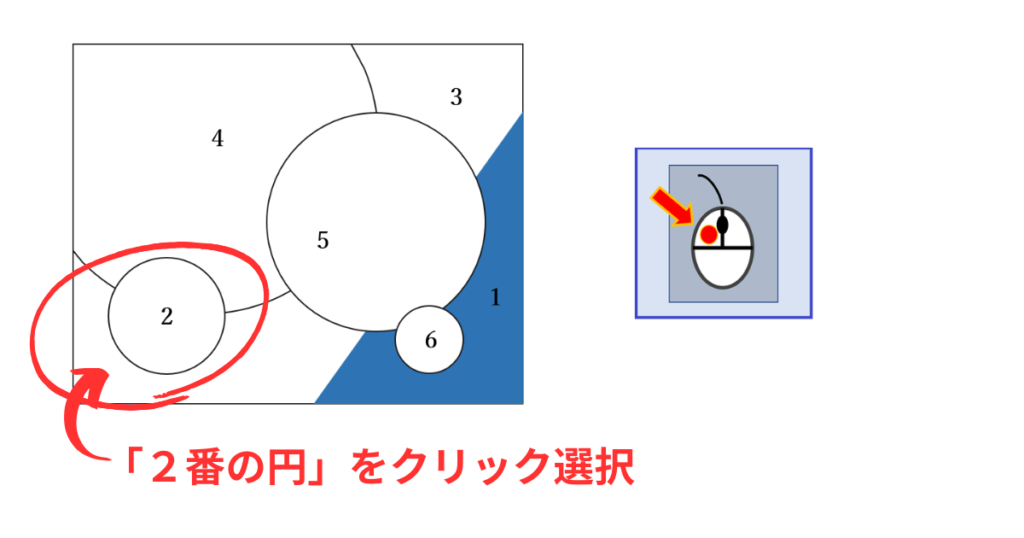
◎「2番の円」をクリック選択します。
◎ 選択した「2番の円」に「1番の三角形」と同じ色を付けます。

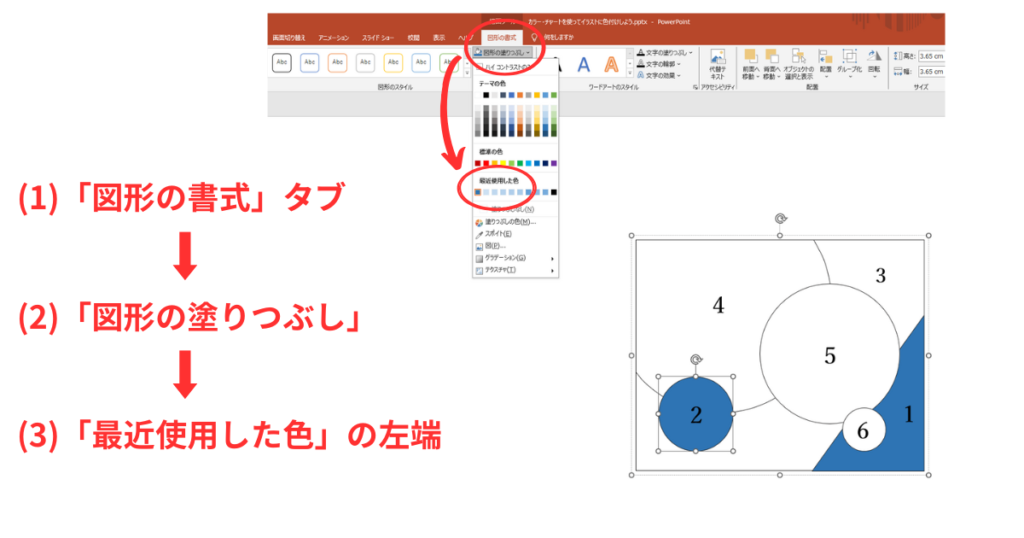
1「図形の書式」タブを開きます。
2 「図形の塗りつぶし」をクリック
➡一覧が開く
3「最近使用した色」の左端をクリック選択します。
※ 次に、色付けた「2番の円」の色を半透明にしましょう。

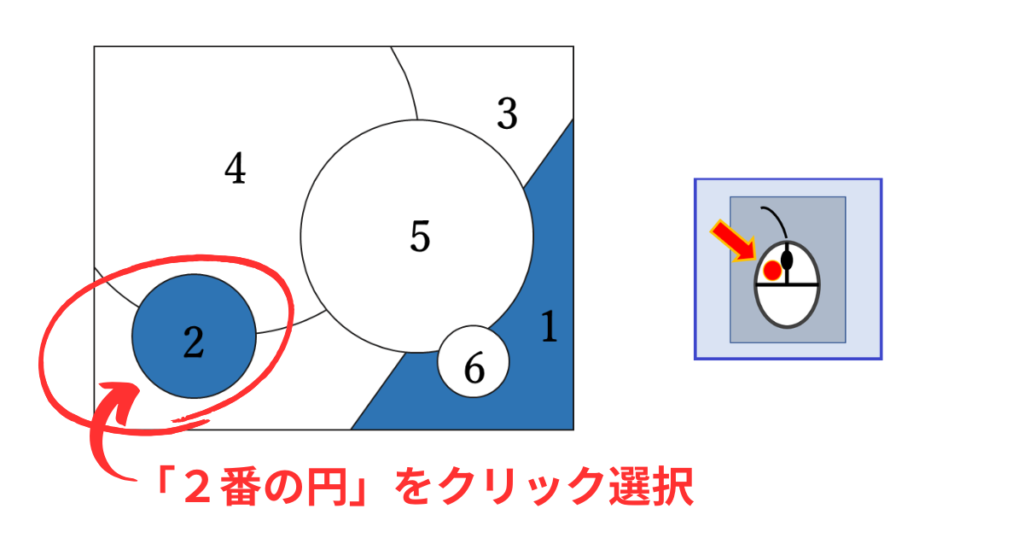
◎ 再び「2番の円」をクリック選択します。

1「図形の書式」タブを開きます。
2 「図形の塗りつぶし」をクリック
➡一覧が開く
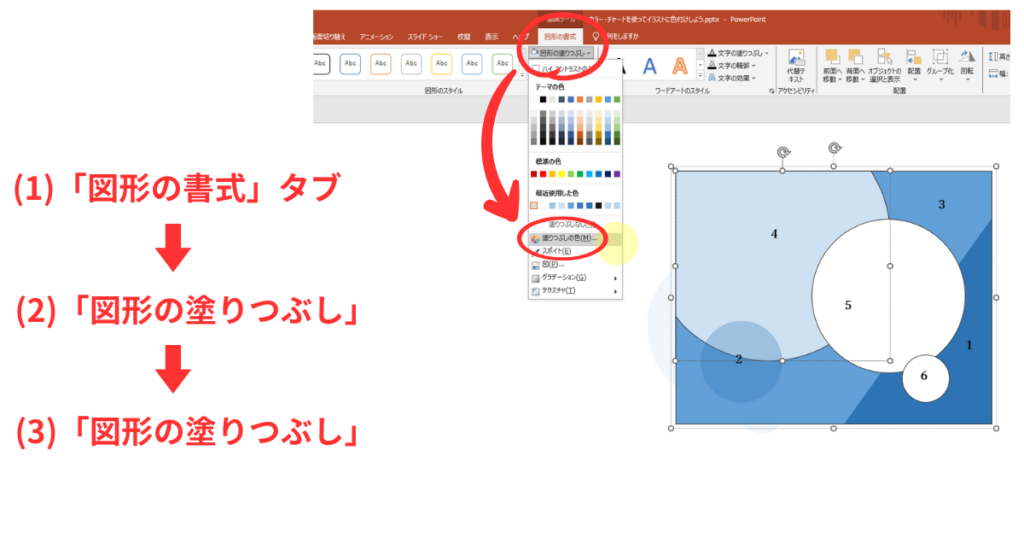
3「塗りつぶしの色」をクリック選択します。
➡「色の設定」ウィンドウが開きます。

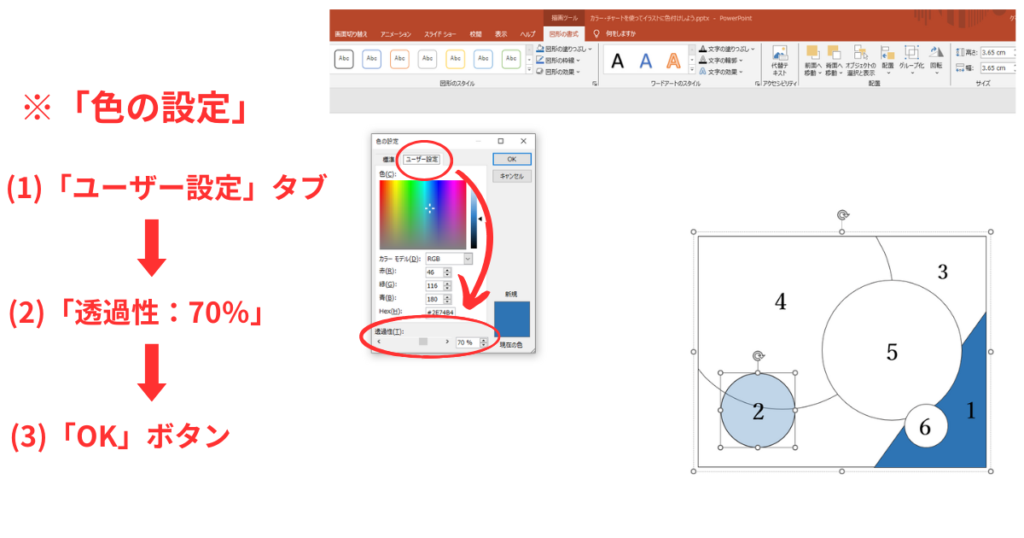
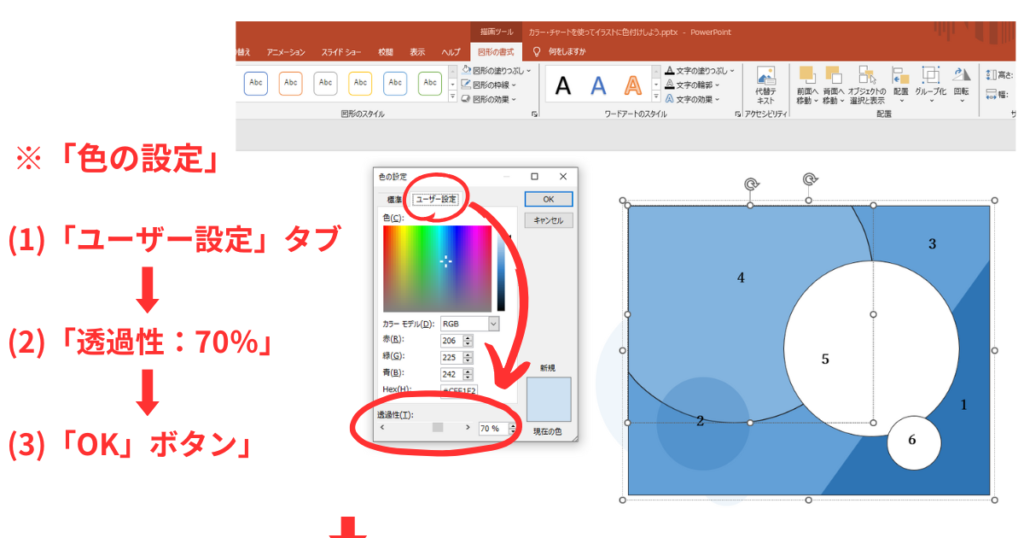
※「色の設定」ウィンドウが開いている状態です。
(1)「ユーザー設定」タブを開きます。
(2)「透過性」を70%にします。
(3)「OK」ボタンをクリックします。
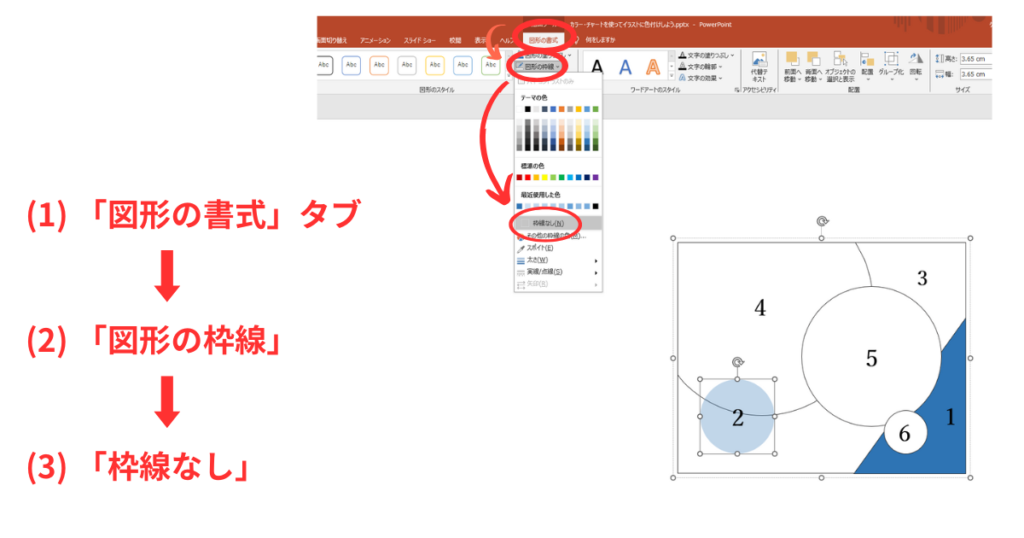
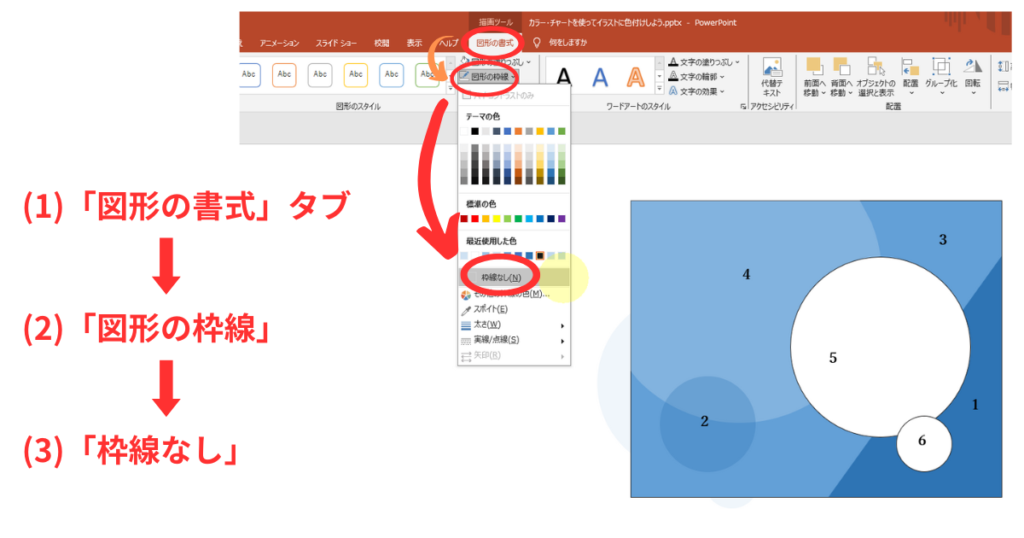
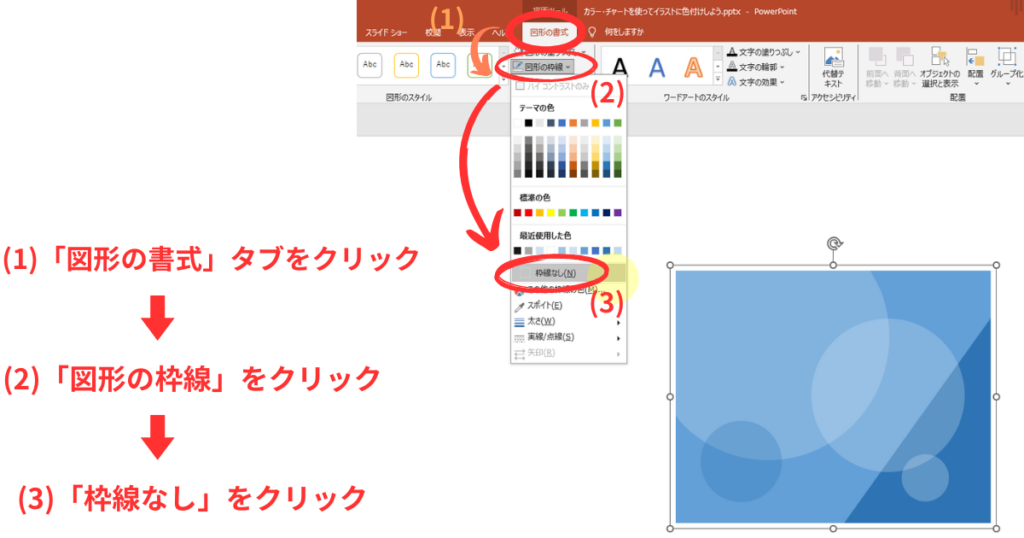
※ 仕上げに「円の枠線」を消しましょう。

(1)「図形の書式」タブを開きます。
(2)「図形の枠線」をクリックします。
➡一覧が開きます。
(3)「枠線なし」をクリックします。
※ これで、枠線が消えました。

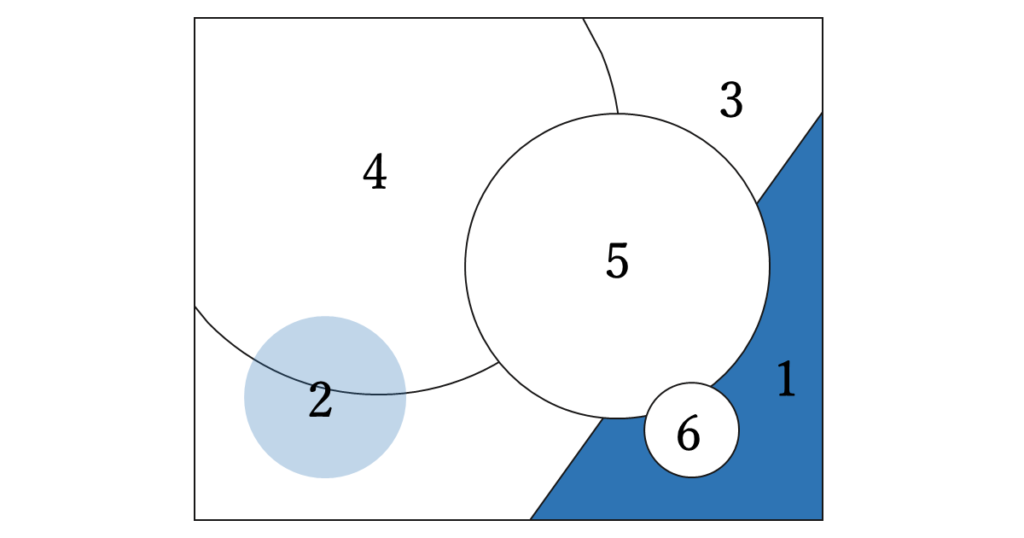
◎ これで「2番の円」に色が付きました。
※ 今回使った色番号
赤(R) : 46
緑(G) :116
青(B) :180
透過性:70%
3.「3の背景」に色付けするーイラストの明るさを変える
※ 「3番の背景」を色付けしたいと思います。ここでは「基本色の明度」を変えて色を作りましょう。
※ポイント… 「前準備」として、イラストのグループ設定を全て解除しておいてください。
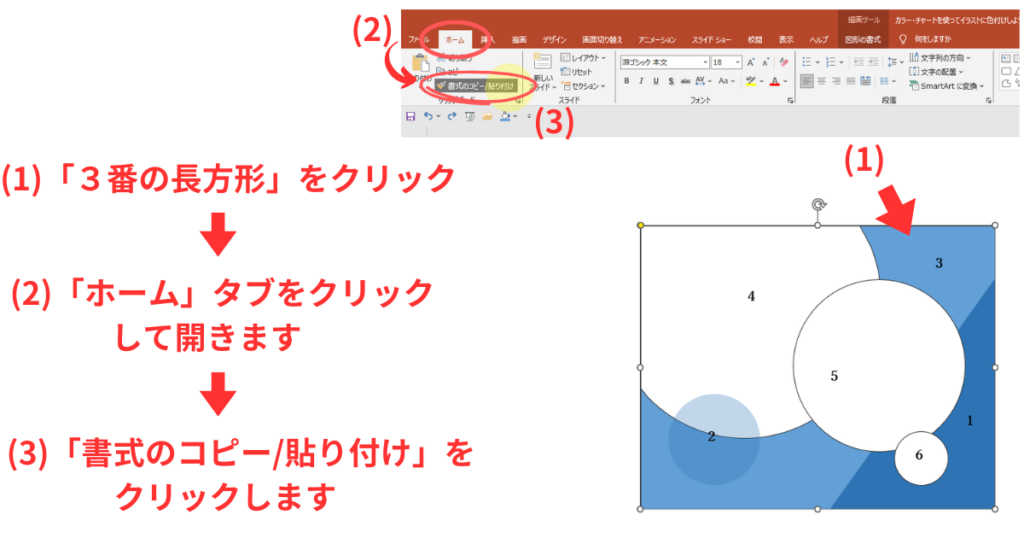
◎ まずは「1番の三角形」の色を、「3番の長方形」にコピーします。

(1) 「1番の三角形」をクリック選択します。

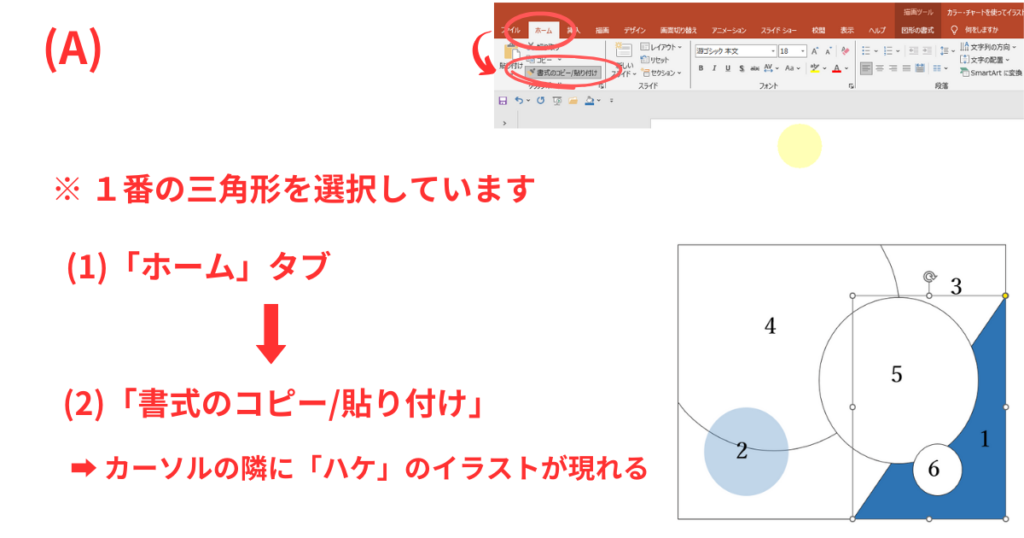
(A)
(1)「ホーム」タブ
↓
(2)「書式のコピー/貼り付け」をクリック選択します。

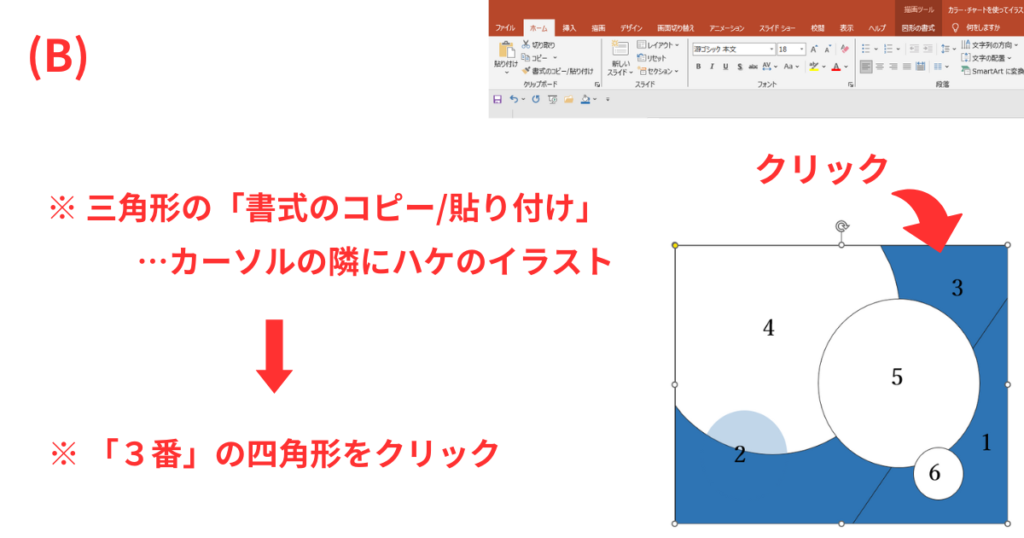
(B)
「3番の四角形」をクリック
↓
➡同じ色がコピー、貼り付けられました。
※ 次に「3番長方形」の色の明るさを調整します。

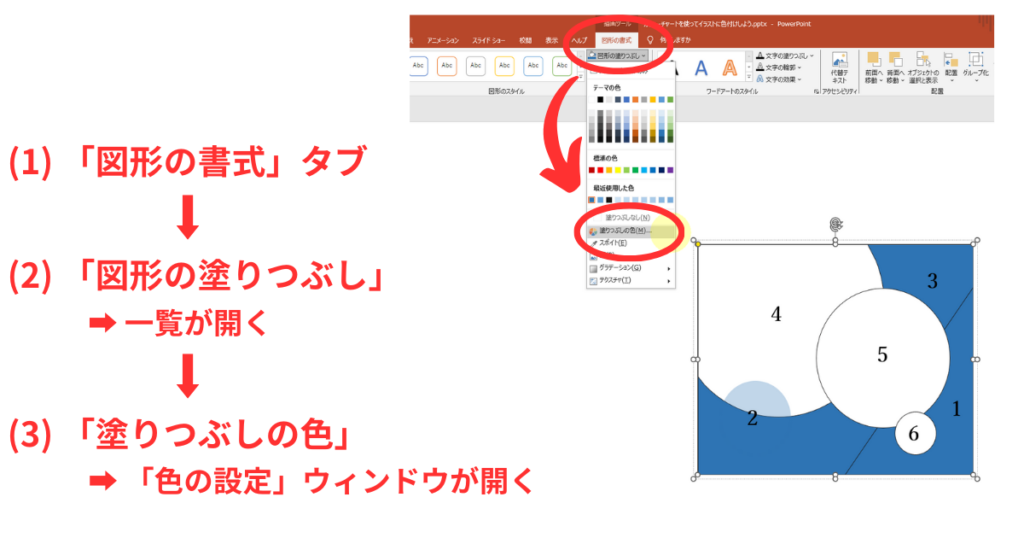
1「図形の書式」タブを開きます。
2 「図形の塗りつぶし」をクリック
➡一覧が開く
3「塗りつぶしの色」をクリック選択します。
➡「色の設定」ウィンドウが開きます。
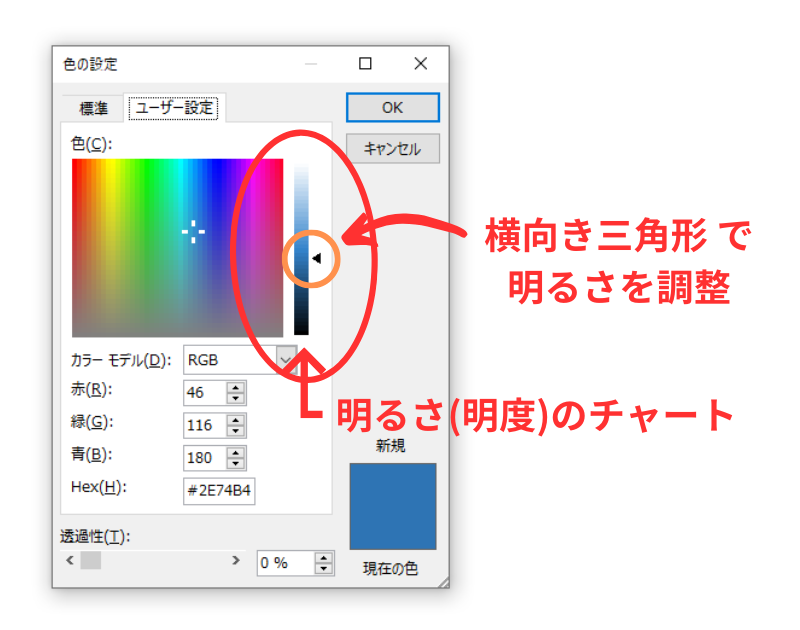
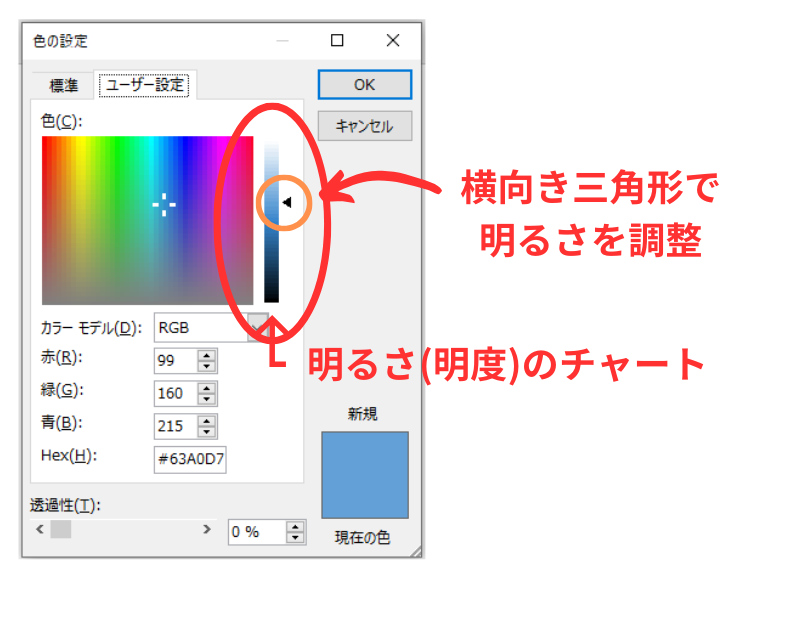
※「色の設定」ウィンドウで、明度を調整します。


1「ユーザー設定」タブを開きます
2「明度チャート:縦型」
… ▶印をドラッグしながら、好きな明るさに調整します。
3「OK」ボタンをクリックします
4「新規窓」で色を確認
➡ 「OK」をクリックします。

◎ これで「3番の長方形」に色が付きました。
※ 今回使った色番号
赤(R): 99
緑(G):160
青(B):215
4.「4の円形」に色付けする …3番のバリエーション
※ 次に「4番の円形」を色付けしたいと思います。ここでは「3番色の明度」を変えて色を作りましょう。
ポイント… 「前準備」として、イラストのグループ設定を全て解除しておいてください。
◎ では「3番の長方形」の色を「4番の円」にコピーします。

(1) 「3番の長方形」を選択クリックします。
(2) 「ホーム」タブをクリックして開きます。
(3) 「書式のコピー/貼り付け」をクリックします。

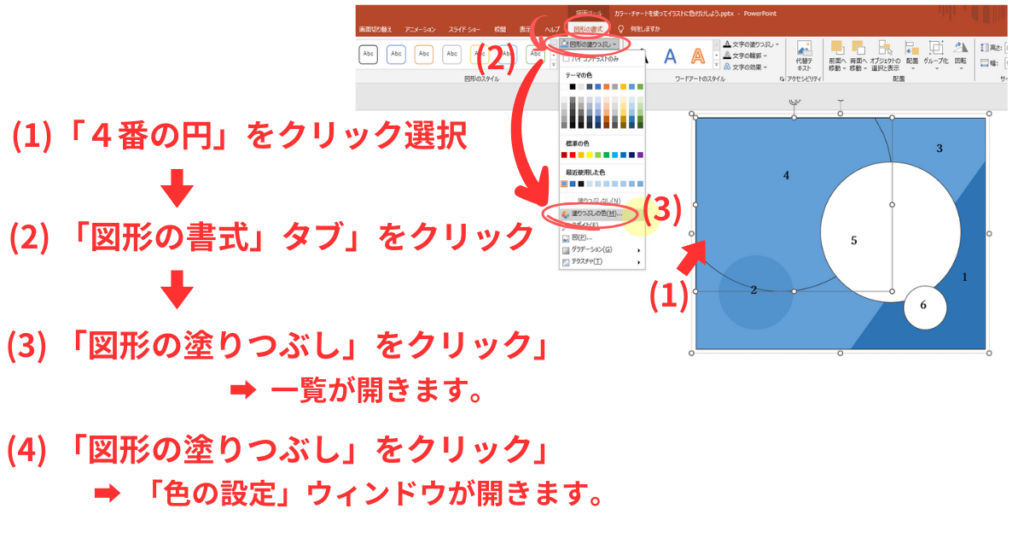
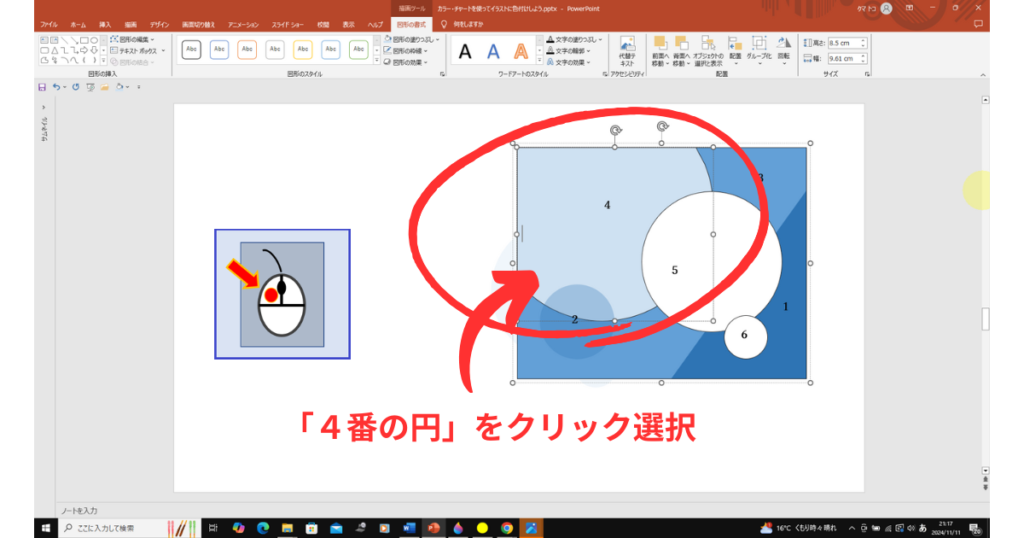
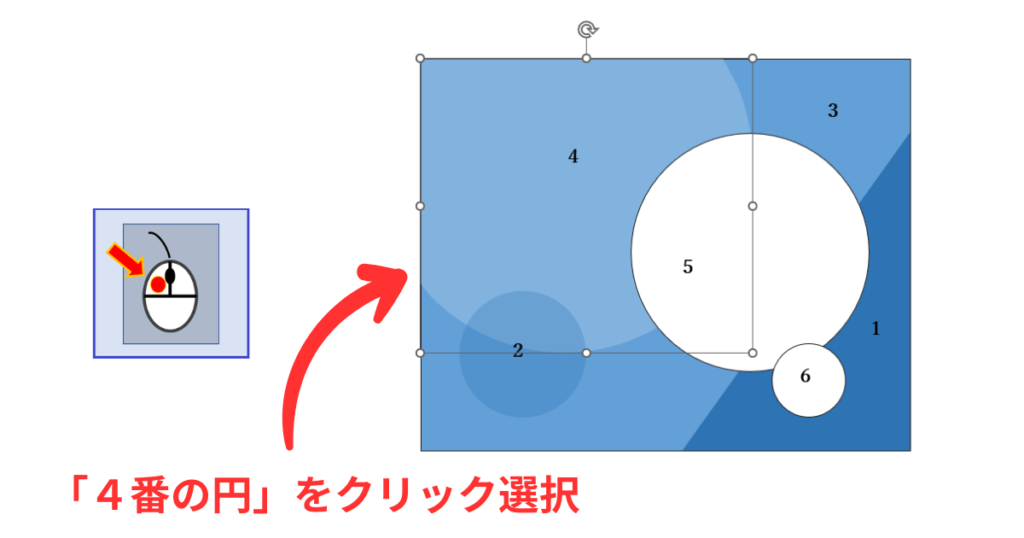
(1) 「4番の円」をクリック選択します。
(2) 「図形の書式」タブをクリックして開きます。
(3) 「図形の塗りつぶし」をクリックします。
➡一覧が開きます。
(4)「塗りつぶしの色」をクリックします。
➡「色の設定」ウィンドウがひらきます。
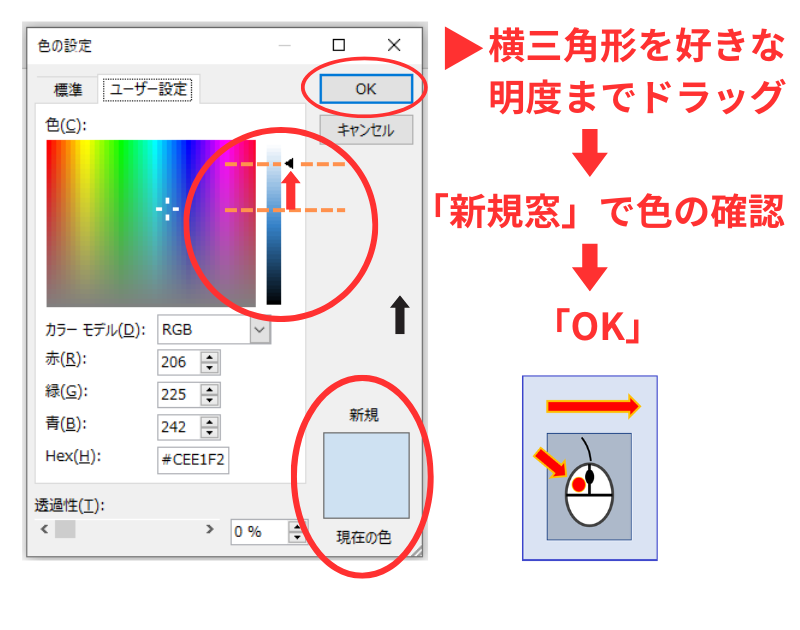
※「色の設定」ウィンドウで、明度を調整します。(明るめに調整)


1「ユーザー設定」タブを開きます
2「明度チャート:縦型」
…▶印をドラッグしながら、好きな明るさに調整します。
3「新規窓」で色を確認
➡「OK」をクリックします。

◎ これで「4番の円形」に色が付きました。
※ 今回使った色番号
赤(R):206
緑(G):225
青(B):242
◎ 次に、色付けた「4番の円」の色を半透明にしましょう。

◎ 再び「4番の円」をクリック選択します。

1.「図形の書式」タブを開きます。
2.「図形の塗りつぶし」をクリックします。
➡一覧が開きます。
3.「塗りつぶしの色」をクリック選択します。
➡「色の設定」ウィンドウが開きます。

※「色の設定」ウィンドウが開いている状態です。
(1)「ユーザー設定」タブを開きます。
(2)「透過性」を70%にします。
(3)「OK」ボタンをクリックします
※ 仕上げに「円の枠線」を消しましょう。

(1)「図形の書式」タブを開きます。
(2)「図形の枠線」をクリックします。
➡一覧が開きます。
(3)「枠線なし」をクリックします。
※ これで、枠線が消えました。

◎ これで「4番の円形」に色が付きました。
※ 今回使った色番号
赤(R):206
緑(G):225
青(B):242
透過性:70%
5.「5・6の円形」に色付けをする
※ 最後に「4番の円形」を「5番・6番」にコピーします。
ポイント… 「前準備」として、イラストのグループ設定を全て解除しておいてください。

1.「4番の円」をクリック選択します。

※「4番の円」が選択されている状態です。
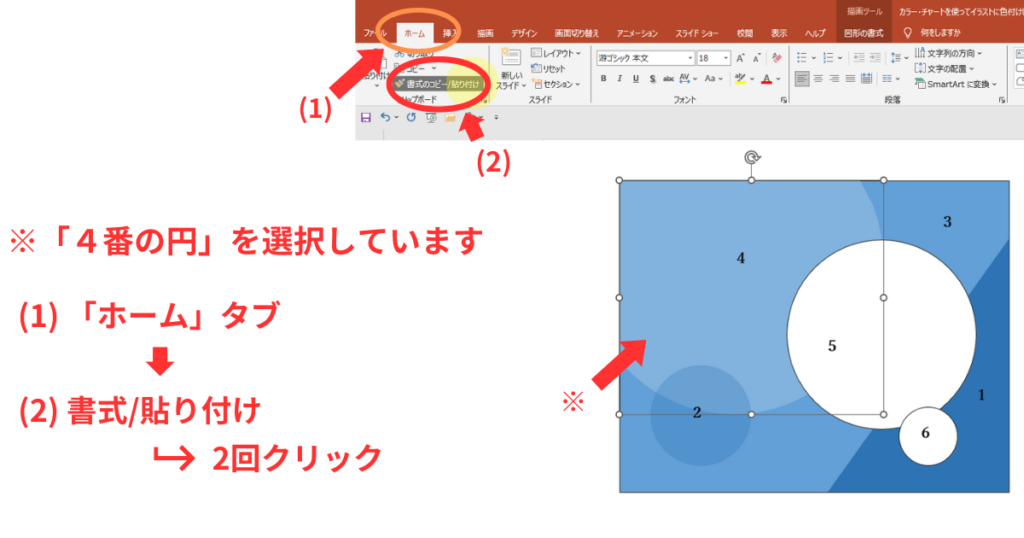
(1)「ホーム」タブをクリックして開きます。
(2)「書式/貼り付け」を2回続けてクリックします。
…「貼り付け」を連続で出来るようになる


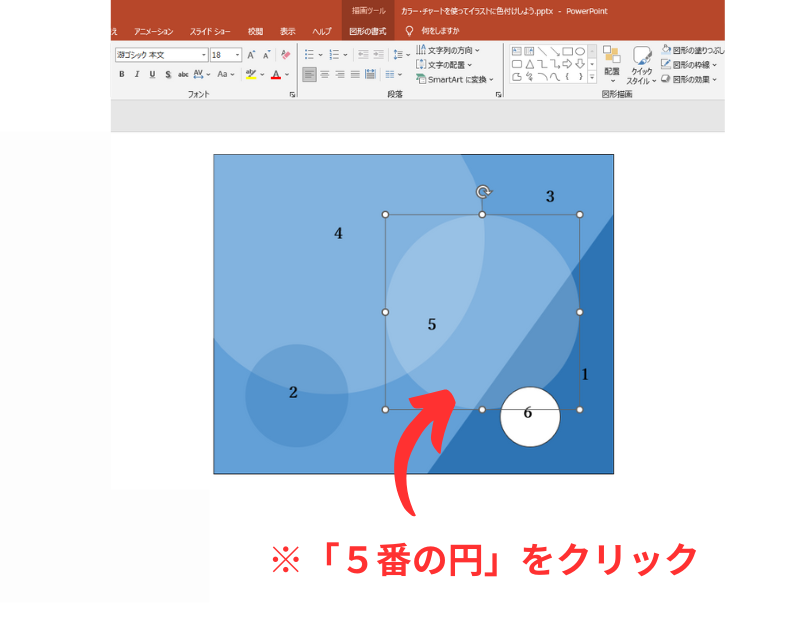
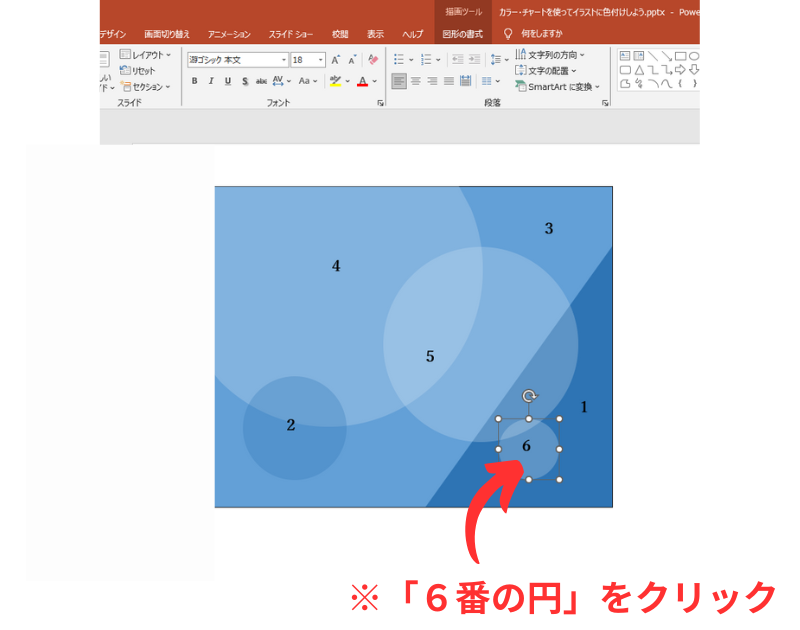
※ 5番・6番の円を続けてクリックします。
… これで、図形全体の色付けが終わりました。
※ 仕上げ
※ 仕上げに、イラストに残っている「枠線」を消していきます。
…「1番」と「3番」の複数の枠線が残っているので、グループ化して同時に消していきましょう。
◎ イラストをグループ化する

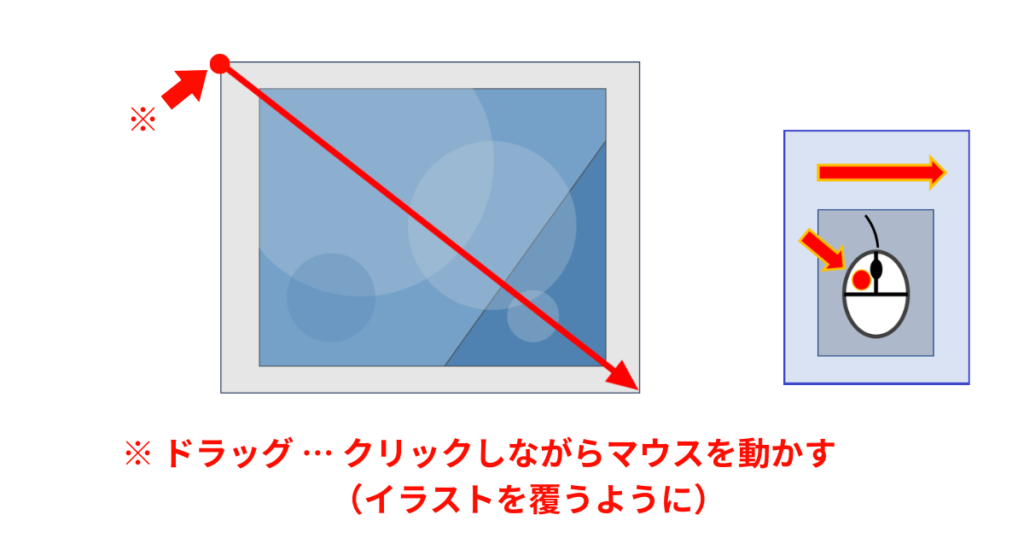
1.「イラスト」全体を、網掛けのように選択します。

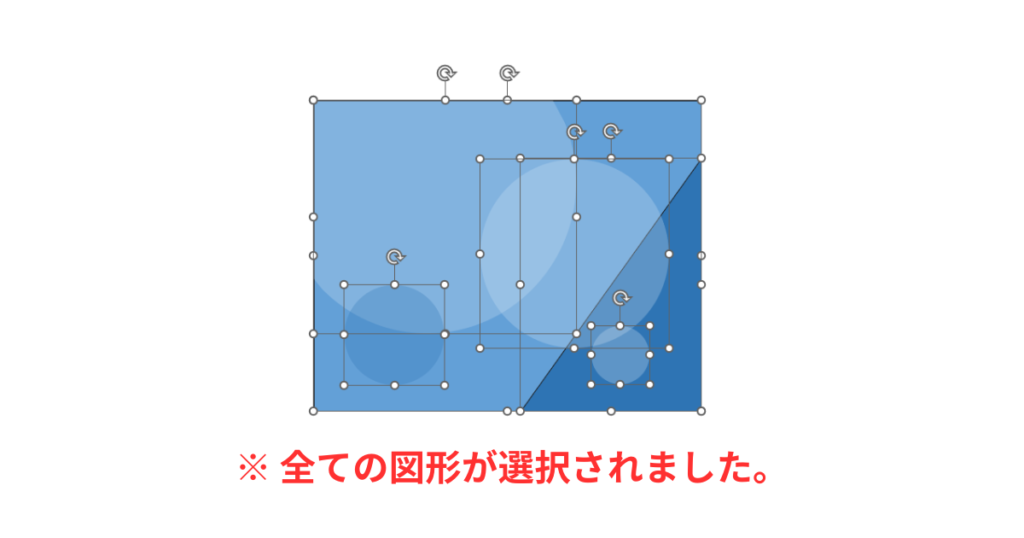
※ 全ての図形が選択されました。

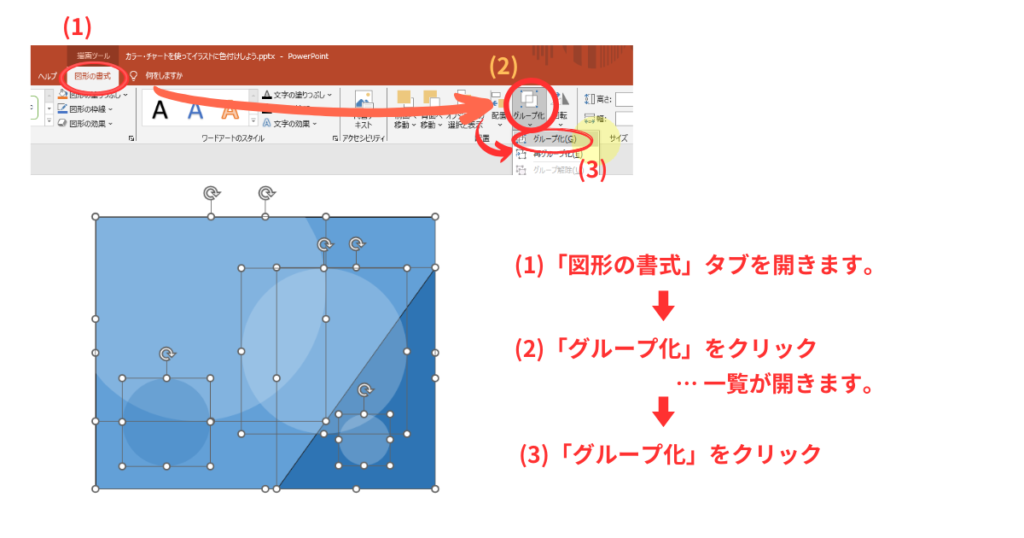
1.「図形の書式」タブを開きます。
2.「配置」グループの「グループ化」をクリック
➡一覧が開きます。
3.「グループ化」をクリックします。

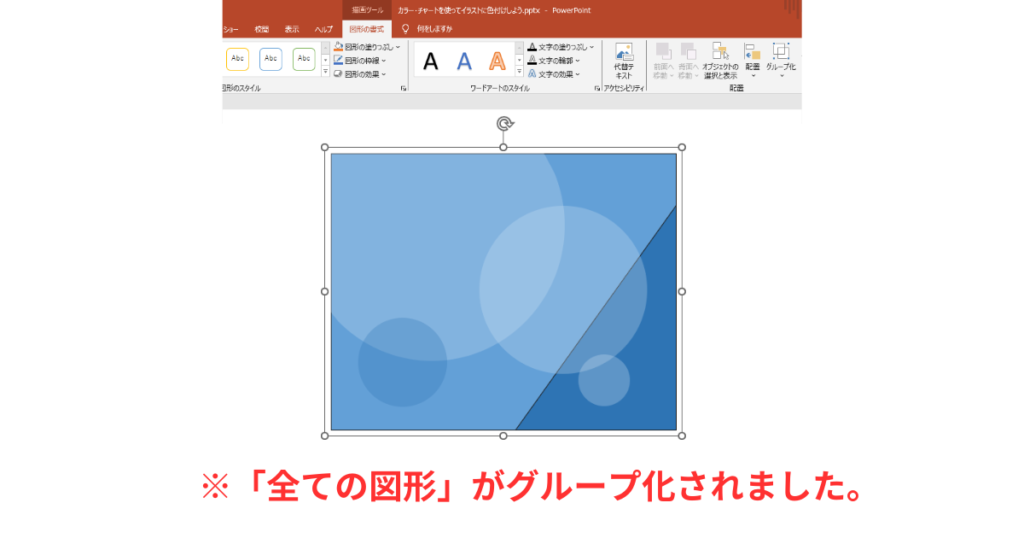
※ 全ての図形が
↓
「1つのイラスト」として「グループ化」されました。
◎ 次にイラストにある「図形の枠線」をまとめて消していきましょう。

(1)「図形の書式」タブを開きます。
(2)「図形の枠線」をクリックします。
➡一覧が開きます。
(3)「枠線なし」をクリックします。
※ これで、枠線が消えました。

◎ これで、イラストの色付けが完成しました。
※ 応用例
※ 今回ご紹介した色以外にもステキな色が沢山ありますので、その中のいくつかを「色番号」と共にご紹介します。
もしよろしければ、「カラー・チャート」を使って様々な色付けを楽しんで頂けたら嬉しいです。

WI-6
赤:158
緑: 26
青:120

PU-5
赤:133
緑: 89
青:221

BL-22
赤: 56
緑: 80
青:254

GR-7
赤: 19
緑:161
青: 76

GR-27
赤: 55
緑:121
青: 99

YL-9
赤:252
緑:217
青: 8

RE-7
赤:245
緑: 69
青: 69

YL-32
赤:182
緑:191
青:127